2025年02月04日掲載

 秘書:今回はウェブサイトの共通メニューのデザインを工夫してみようとしている見習い君。
秘書:今回はウェブサイトの共通メニューのデザインを工夫してみようとしている見習い君。
デザインにこだわりたい様子ですが、大丈夫なのでしょうか?
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
「サイト作成」で大切なことは?

見習い君:うーん、こっちのボタンをもう少し目立たせて・・・。

師匠:おお、今日も頑張ってウェブサイトを作ってくれているようじゃな。何か困っていることはないかな?
見習い君:あっ、師匠!はい、実はこのウェブサイトのデザインを少し変えてみようかと思っていて、共通ヘッダ・フッタのナビゲーションを工夫できないか考えていたんです。
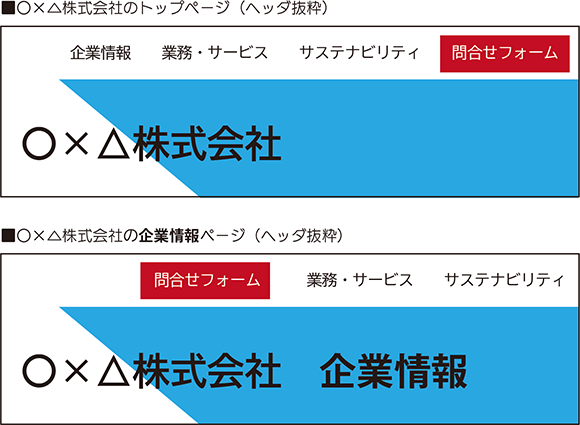
師匠:ふむ、ナビゲーションのデザインを目立たせようとしているんだね。でも見たところ、ウェブページごとに編集を加えているようだけど、一遍に変更しなくて大丈夫か?

見習い君:サイトを通して同じデザインというのも少しつまらなく見えてしまうかなと思って、ページごとに少しずつボタンやリンクのデザインや順番を変えてみていたんですよ。

師匠:ん!?ページごとにナビゲーションを変えてしまうのはアクセシビリティ上良い実装とは言えんぞ。サイトの利用者が混乱してしまう可能性があるじゃろう?
見習い君:そんなに混乱しますか?デザインやレイアウトが少しくらい違っていても、それほど問題ないように感じますけど・・・。

師匠:いや、スクリーンリーダーを使って要素ごとに情報を読み上げさせたり、画面の一部分ずつを拡大しながら確認することの多い視覚障がい者、空間認知が苦手で順番などを覚えなおすことの困難な利用者などにとっては目的のものを探すことが難しくなってしまうんじゃ。

見習い君:そうなんですね??
師匠:考えてみてほしい。例えばスクリーンリーダー利用者は、カーソルキーやTabキーなどを使ってページの一番上から順番にページを閲覧していくんじゃ。それなのに、出てくるはずのリンクが見当たらなかったり、目当てのボタンが他の要素と入れ替わっていたりしたら、混乱して目的地までたどり着くことが難しくなってしまうじゃろう?
見習い君:なるほど、毎回ものの位置が入れ替わっていたら大変ですよね・・・。ページの一部分ずつしか確認できない視覚障がい者ユーザなどにとっては、ナビゲーションの並び順が大事ということなんですね?

師匠:そうじゃな。これがWCAG2.2の「一貫したナビゲーション」という達成基準の考え方じゃ。ナビゲーションの順番は、基本的にサイト全体で一貫していなければならん。

見習い君:わかりました!でもそれなら、ナビゲーション以外のところで、何度も表示されるテキスト・アイコンの表記・デザインを変えて目立たせるのはどうですか?
師匠:それも問題じゃな。ナビゲーションの順番だけでなく、ページ中に複数回登場するリンク・アイコンなどの表示やスクリーンリーダーにより読み上げられる内容についても、「一貫した識別性」が求められているんじゃ。
見習い君:「識別性」って、何ですか?

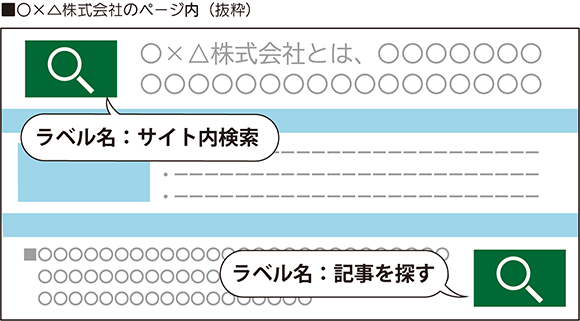
師匠:簡単に言えば、「他の項目との区別のしやすさ」じゃな。例えばあるウェブページ内に2つの検索フォームがあるとしよう。1つ目には「サイト内検索」という代替テキストの設定されたアイコンと「検索」というボタンが設定されており、2つ目では全く同じデザインのアイコン・ボタンであるにも関わらず、「記事を探す」という代替テキストと「探す」というラベルが付けられているんじゃ。一部分ずつページを確認している利用者にとっては、これらの検索フォームが同じ機能を持つものだと「識別」することが難しくなってしまうじゃろう?


見習い君:なるほど、テキストやアイコン、代替テキストなどの情報も一貫させるのが大切なんですね。それじゃあ、各ページに書いてある問い合わせ先の情報なんかも、一貫させておいた方がいいんでしょうか?
師匠:その通りじゃ。「一貫したヘルプ」という達成基準の考え方じゃな。せっかく丁寧に連絡先情報が書かれていても、場所によって情報量や順番が違ってしまっていたら、必要な情報を見つけづらくなってしまうからな。
見習い君:特に初心者やサポートが必要な利用者にとって、サイトのどこにいても一貫したヘルプ情報にアクセスできるということは、安心してサイトを閲覧するために必要なことなんですね。よくわかりました!

師匠:うむ、共通ナビゲーションのデザインや順序、繰り返し使われている機能の識別性、そして各ページに表示されている連絡先などのヘルプ情報。これら3つを一貫させることが、アクセシビリティ上重要ということじゃな。

秘書:今回も無事、師匠が見習い君の悩みを解決してくれたようですね。一貫したサイト構造についてもっと詳しく知りたい方は、ぜひこちらのページをご参照ください。
【3.2.3 一貫したナビゲーションの達成基準】(新しいウィンドウが開きます)
【3.2.4 一貫した識別性の達成基準】(新しいウィンドウが開きます)
【3.2.6 一貫したヘルプの達成基準】(新しいウィンドウが開きます)






