2025年04月01日掲載

 秘書:突然ですが、みなさんの中に会員情報の新規登録やログイン画面で苦労した経験がある人がいるのではないでしょうか。今回はそんなお話です。
秘書:突然ですが、みなさんの中に会員情報の新規登録やログイン画面で苦労した経験がある人がいるのではないでしょうか。今回はそんなお話です。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
入力フォームに「制限時間」?

見習い君:うわぁ、消えちゃった…。

師匠:ん?どうしたんじゃ?
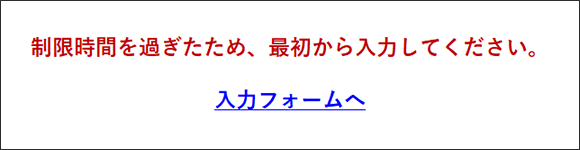
見習い君:今度友人が誕生日で、そのプレゼントをオンラインストアで探そうと思って会員登録をしていたんですけど、思いのほか入力に時間がかかっちゃってたみたいで、途中でエラー画面が出ちゃったんです!

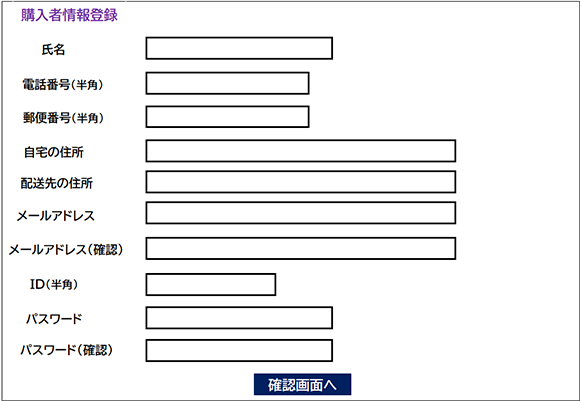
師匠:それは災難じゃったなぁ。じゃが、見習い君はこの入力フォームを見てアクセシビリティに欠けていると気づかなかったんじゃろうか。


見習い君:え、どこだろう?まぁ、確かに制限時間のせいで入力していた情報がすべて消えてしまったり、同じメールアドレスを2回入力しないといけなかったりで大変でしたけど…
師匠:そうじゃ。まさにそこがこのウェブサイトのバリアになりうる部分じゃ。
見習い君:そうなんですか!?これは仕方のないものだと思ってました!

師匠:入力フォームというのは、ずいぶん前に教えたエラーメッセージの明示方法のほかにも、注意しないといけないことがあって何とも奥が深いのじゃよ。

見習い君:そうなんですね。じゃあ、買い物はまたの機会にして今日は師匠の話を聞くことにします!
師匠:おぉ、今日は柄にもなく真面目じゃな。 では、さっそく達成基準”2.2.1 タイミング調整可能”、そして”3.3.7 冗長な入力項目”について解説するとしよう。
見習い君:はーい!

師匠:まず、”2.2.1 タイミング調整可能”についてじゃ。
これは入力フォームに制限時間がかけられている場合、その制限時間の解除や、10倍以上の延長ができる機能、あるいは制限時間を通知で知らせるなどの機能を設けなければならないという達成基準じゃ。障がいのある利用者がIDやパスワード、名前やメールアドレスに住所、電話番号などの細かく正確な情報を入力する際、通常の利用者に比べて時間がかかってしまう問題を解消するものじゃ。

見習い君:ふむふむ。
師匠:そして、さっき見習い君が登録しようとしたオンラインストアの登録画面でも、メールアドレスを2回入力しなければならなかったようじゃが、それは”3.3.7 冗長な入力項目”の達成基準に該当するぞ。これは、同じ情報の入力を要求する場合は、自動で入力される機能、もしくはユーザーが入力済みの情報を選択することができる機能を設けなければならないという達成基準じゃ。
今、見習い君が利用しているオンラインストアにも、プレゼント用に購入者と配送先の住所の記入欄が別に用意されているようじゃが、もしも自分用にプレゼントを買う場合は、自宅の住所を2度入力しないといけないじゃろう。そんなときに、「購入者の住所に届ける」というチェックボックスがあれば手間が省けるぞ。
見習い君:なるほど! あっ!でもパスワードやクレジットカード情報が自動的に入力できてしまったら悪用される危険があると思うんですけど…

師匠:いいところに気づいたようじゃな。じゃが、セキュリティ性の高い情報や、入力された情報の有効期限が切れている入力項目などは制限時間を設けてもよいことになっているから心配する必要はないぞ。

見習い君:わかりました! 今日話を聞いて思ったんですけど、この2つの達成基準って違うものなのにどこか通ずるところがありますね!
師匠:おお、確かにそうじゃな。同じ情報を2度入力する手間が省ければ、仮に制限時間が解除できない入力フォームであっても短時間で登録を済ますことができるから、エラーを回避できそうじゃな。
実は今回紹介したものの他にも、入力フォームに過去の入力履歴を呼び出す機能を設けて、自動的に情報を入力させることができたりと、いろいろな方法で入力の手間を省くことができるんじゃ。この場合の達成基準は”1.3.5 入力目的の特定”じゃな。
まぁ、これ以上説明すると買い物をする時間もなくなってしまうじゃろうから、今日はここまでにしよう。
見習い君:わかりました!! プレゼント何にしようかなー、って登録まだ終わってなかったんだー! 新規会員登録頑張るぞ!!

秘書:2人の会話からもわかるように、入力フォーム一つ取っても、さまざまな事項に配慮しなければ高齢者や障がいのある利用者は不便に感じてしまいます。
また、今回取り上げた達成基準をはじめ、中には障がいのある利用者だけでなく私たち健常者にとっても助けになる機能があり、ウェブサイト作成者のアクセシビリティ配慮が急がれます。
今回取り上げた内容についてもっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。






