2024年07月16日掲載

 秘書:今までいくつものウェブサイトを作成してきた見習い君。
秘書:今までいくつものウェブサイトを作成してきた見習い君。
今回はそんな自作してきたウェブサイトを見返していると、とある疑問が浮かんできたようです。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
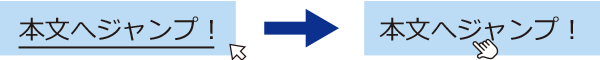
「本文へジャンプするページ内リンク」って本当にいるの?

見習い君:大体ウェブサイトの作り方はわかってきたなぁ。

師匠:そうじゃな。最初に比べたらずいぶん質の高いウェブサイトになってきたようじゃな。
見習い君:ん?そういえばウェブサイトを作るときに、何気なく「本文へジャンプするページ内リンク」の設定をしてきたけど、これって必須なのかなぁ…

師匠:うむ、その設定は必須ではないが1回のキー操作で本文にアクセスできる仕組みが設けられていないと、とてもアクセシビリティに配慮したウェブサイトとはいえないじゃろう。

見習い君:えぇ、それは一体なぜですか?
師匠:おっと、これはアクセシビリティ理解があまいようじゃな。それじゃあ今日は”ブロックスキップ”について紹介するとするか。
見習い君:はい!よろしくお願いします!!

師匠:”ブロックスキップ”というのは、読んで字のごとくブロックをスキップする仕組みを設けなさいというルールのことじゃ。

見習い君:ちょっと師匠、いじわるじゃないですか!それじゃ、わかりませんよ!
師匠:まぁまぁ、落ち着け落ち着け。今から順を追って説明するぞ。
見習い君:はーい!!

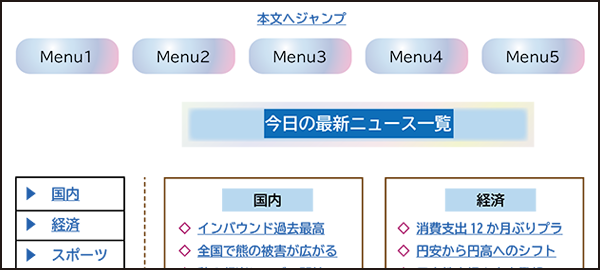
師匠:例えば、ニュースサイトを見ていて気になる記事が出てきたとき、その記事のリンクを選択するじゃろう。リンク先のページが開いたら、通常、利用者は一目見て本文がどこから始まるか確認できる。
じゃが、スクリーンリーダーでパソコンを操作している視覚障がいのある利用者は、ヘッダや広告などといったさまざまな情報の中から本文の開始部分を探し当てる必要があり、本文へ移動させるためにキーボードの矢印キーやTabキーを何回も押さなくてはならないのじゃ。

そこでこの「本文へジャンプするページ内リンク」が役立つというわけじゃ。このヘッダや広告といった繰り返し表示されている情報のかたまり、すなわちブロックを1回のキー操作でスキップすることができれば、スクリーンリーダー利用者もストレスなくウェブサイトを閲覧できるようになるというわけじゃな。これは、マウス操作が難しくキーボードのみで操作している人が、本文部分にあるリンクをクリックしたい時にも役立つものじゃ。

見習い君:なるほど。複数のページで同じ情報が繰り返し表示されている場合には、それらを読み飛ばす機能を設けないといけないというわけですね。
でも、本文中に同じ情報が何回も出てくる場合にも、その都度リンクを設ける必要があるということですか?
?
師匠:するどい質問じゃな。だがそれはJIS X 8341-3:2016によれば、「個々の単語、フレーズ、又は単独のリンクなどの小さな繰り返されるセクション」については例外との記載があるからそこは心配しなくて大丈夫じゃ。
ブロックスキップの方法は「本文へジャンプするページ内リンク」を設けるほかに、本文開始部分に見出し設定をする方法もあると以前に教えたことがあったのじゃが、覚えているかな?
参考記事:「スクリーンリーダー利用者にとって「見出し」の重要性とは!‐第9回‐」
見習い君:思い出しました!これでまたウェブサイト作りのスキルに磨きがかかりました!ありがとうございます!

秘書:今回のブロックスキップについて、もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。 【2.4.1 ブロックスキップの達成基準】(新しいウィンドウが開きます)






