2024年09月10日掲載

 秘書:ウェブサイトを作りながら、要点を箇条書きにまとめようとしている見習い君ですが、今回も少し作り方に問題があるようで…。
秘書:ウェブサイトを作りながら、要点を箇条書きにまとめようとしている見習い君ですが、今回も少し作り方に問題があるようで…。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
見出しと同じくらい重要!?「箇条書き」の設定について

見習い君:うーん、ここの手順はダラダラ書いちゃうと読みづらくなるな…よし、数字を付けて箇条書きにしちゃおう!…いや、でもアルファベットのほうがいいかな…。

師匠:ん?何か悩んでおるようじゃな、どうしたんだ?
見習い君:あっ、師匠!今、5つほどの手順を読みやすく書くように数字かアルファベットを付けて箇条書きにしようと思っていますが、師匠はどちらがいいと思いますか?
師匠:うむ、わしとしては数字のほうが読みやすいが…そもそもその書き方、段落の要素に自ら数字とピリオドを手入力してしまっていないか?

見習い君:はい、そうですけど、何か問題があるんでしょうか?
師匠:以前に見出し要素の話をした時にも少し説明したが、箇条書きらしく数字を振ったり、レイアウトを変えたりしてもスクリーンリーダー利用者にはそれが認識しづらいじゃろう。 参考記事:「スクリーンリーダー利用者にとって「見出し」の重要性とは!‐第9回‐」
見習い君:あっ、そっか。テキストを見出しにする時は、フォントやレイアウトを認識できない視覚障がい者のユーザでもわかるように文字サイズやレイアウトを変えるのではなく、見出し要素を設定しないといけなかったんですよね。今回も、何か要素を設定しないといけないんですか?

師匠:その通りじゃ。テキストを箇条書きにする場合には、いわゆる「リスト要素」と総称されているもののいずれかを設定しなければならないんじゃ。

見習い君:「総称」?1つじゃないんですか?
師匠:そうなんじゃ。下記の通り、状況に応じてリスト要素を使い分けるのが良いじゃろう。
| 要素名 | 箇条書きの種類 | 使い方 | 補足 |
|---|---|---|---|
| UL要素 | 順序なしリスト | <ul>の子要素として記述された<li>要素が箇条書きの各行となる | 順序が決まっていない箇条書き、つまり「・」や「○」などで箇条書きになっているもの |
| OL要素 | 順序付きリスト | UL要素と同様、子要素として記述したLI要素が箇条書きの各行となる | 順序に意味のある箇条書き、つまり数字やアルファベット、カナなどが振られたもの |
| DL要素 | 定義リスト・説明リスト | <dl>要素の子要素として箇条書きの行を表す<dt>要素と、その説明などを記載するための<dd>要素が続く | 用語の説明や単語の定義などを書き加えたい場合に用いる箇条書き |
見習い君:へえ、同じ箇条書きでも形によって3種類もあるんですね。

師匠:そうじゃな。UL要素を使えば「・」など、OL要素を使えば数字などが自動的に入力される。その種類もCSSから簡単に変更できるんじゃ。UL要素であれば、中点/白丸/四角形などから、OL要素であれば数字/アルファベット/カナなどから選ぶと良い。
また、DL要素は用語集など説明付きのリストを作成する時に使うものじゃが、こちらは自動的に字下げを入れてくれる。
見習い君:そうなんですね、わかりました。それなら今回は数字を振りたいので、OL要素を使って…。
師匠:そうじゃな。ただ、もう1つ注意しないといけない点がある。それが、「箇条書きの分割」を避けることじゃ。

見習い君:箇条書きの分割?

師匠:そうじゃ。スクリーンリーダー利用者は「h」キーで見出し間を飛ばして読むことができるのと同様に、ショートカットキーでリスト部分を読んでいくことができる。スクリーンリーダーの種類にもよるが「l」キーでリスト間、「i」キーでリストの各項目間を移動することができるものがある。その場合、リストが分割されてしまっていると情報を正しく得られないこともある。
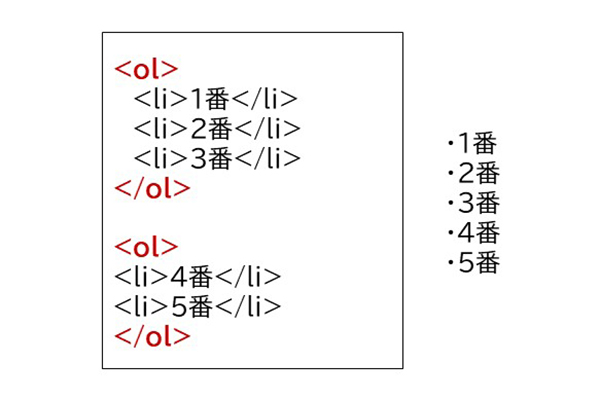
例えば1番から5番までの箇条書きが「1番から3番」と「4番から5番」の2つのOL要素に分けて記述されてしまっている場合、外見上は1つの箇条書きに見えても、スクリーンリーダー利用者には1番から始まるものと4番から始まるもの、それぞれ別の箇条書きのように認識されてしまうんじゃ。


見習い君:わかりました!それでは箇条書きの間に余白や画像を挟みたい時でも、リスト要素は分けてしまわないよう注意したいと思います!

師匠:そうじゃな、箇条書きも見出しと同様、ウェブアクセシビリティに配慮して記述するように注意するのじゃぞ。

秘書:今回も無事、師匠が見習い君の悩みを解決してくれたようですね。箇条書き・見出しなどの設定についてもっと詳しく知りたいと思った方は、ぜひこちらのページを読んでみてください。 【1.3.1 情報及び関係性の達成基準】(新しいウィンドウが開きます)






