2024年11月19日掲載

 秘書: ウェブページに表を掲載するために、table要素を使って表を作った見習い君ですが、今回も少し作り方に問題があるようです。
秘書: ウェブページに表を掲載するために、table要素を使って表を作った見習い君ですが、今回も少し作り方に問題があるようです。
どんな問題があったのか一緒に見ていきましょう!
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある人たちがウェブ利用時にどのような障壁にぶつかり、どのような工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
「表」作成で大切なことは?

見習い君: よーし。
表が入ったウェブサイトができた!
いい感じだな。

師匠:自画自賛だな。どれどれ?
うーむ…、あと少しじゃな。
見習い君:あと少しかぁ…。
どこかに問題があるのでしょうか?
| 場所 | 2015年 | 2020年 | 2025年 |
| A市 | 60,000人 | 75,000人 | 90,000人 |
| B市 | 12,000人 | 11,000人 | 13,000人 |
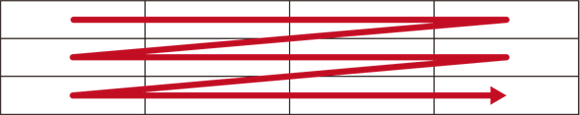
師匠:問題点を説明する前に、スクリーンリーダー利用者が表を確認する際の読み上げ順を説明しないといけないじゃろう。

見習い君:読み上げ順も大事なのですね。
師匠:うむ、表の読み上げ順は、下記の表のように「一番左上のセルから右方向へ読み進め、一番右まで読んだら次の行へ移る」という順番になっているのじゃ。


見習い君:なるほど!
師匠:うむ、今回、見習い君が作った表では見た目としては問題ないが、表を作成するための要素をうまく使いこなしていないのが問題なのじゃ。
見習い君:そうなんですか。詳しく教えてください!

師匠:見習い君が作った表は、すべてtd要素を使っているだろ。それだと、スクリーンリーダー利用者は、表のどの項目(この例では、「場所」「2015年」「2020年」「2025年」「A市」「B市」)を読んでいるかが分からなくなることがあるのじゃ。

見習い君:そうか!見出し・箇条書きの話と同じように、文字サイズやレイアウトを変えるのではなく、正しい要素を設定しないといけないっていうことですね?
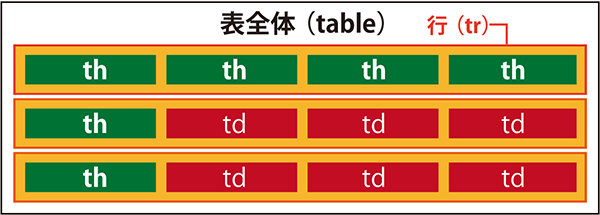
師匠:その通りじゃ、表の項目を表す部分には、th要素を設定しなければならないんじゃ。
今回の事例だと、要素を下記のようにすると良いのじゃ。

参考記事:
「スクリーンリーダー利用者にとって「見出し」の重要性とは!‐第9回‐」
「見出しと同じくらい重要!?「箇条書き」の設定について –第22回-」
見習い君: なるほど。

師匠:ちなみに、スクリーンリーダーでは表読み上げ操作をすることで表の縦横に移動することもできるのじゃ。
その場合、下記の表のように、th要素を使うことで項目名も一緒に読み上げるようになり、より分かりやすくなっているのじゃ。
| 場所 | 2015年 | 2020年 | 2025年 |
|---|---|---|---|
| A市 | 60,000人 | 75,000人 | 90,000人 |
| B市 | 12,000人 | 11,000人 | 13,000人 |
例えば、2015年の列を縦に読んだ場合は、A市 60,000人、B市 12,000人と読み上げる。
B市の行を右に読んでいった場合は、2015年 12,000人、2020年 11,000人、2025年 13,000人と読み上げるのじゃ。

見習い君: そうだったんですね。
他に大切なことはないんですか?

師匠:データの提示を目的とした表は「caption要素」を設定することが大切なのじゃ。
「caption要素」は表のテーマが分かるようにするために設定すると良い。
見習い君: となると、レイアウトを目的としたテーブルも必ず、th要素やcaption要素を使った方がいいんですか?
師匠: いや、そもそもレイアウトのためにtable要素を使うことが間違いじゃ。

見習い君:わかりました!
表を作る時でも、スクリーンリーダー利用者も分かるよう注意したいと思います!
師匠:そうじゃな。見出し・箇条書きと同様、アクセシビリティに配慮して記述することは大切なのじゃ。

秘書:今回も無事、師匠が見習い君の悩みを解決してくれたようですね。表の設定についてもっと詳しく知りたいと思った方は、ぜひこちらのページを読んでみてください。
【1.3.1 情報及び関係性の達成基準】(新しいウィンドウが開きます)






