2021年01月26日掲載

みなさんはWebページにアクセスして「見にくいな・読みにくいな」と感じたことはないでしょうか?
もしかしたら「色のコントラスト」に問題があったのかもしれませんね。
そこで今回は、見やすさ・読みやすさを左右する「コントラスト」について、師匠と見習い君の会話を通して学んでいきましょう。
- WEBアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある方たちがウェブ利用時にどの様な障壁にぶつかり、どの様な工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
コントラストってなに?

見習い君:んー…
師匠:どうした?
見習い君:今、ネットサーフィンをしているんですけど、文字が見えづらくて…。

師匠:ほうほう、なるほどね。見習い君、「コントラスト」という言葉を聞いたことはあるかい?
見習い君:「コントラスト?」
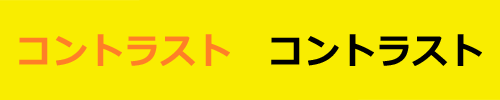
師匠:簡単に言うと、「明るい部分と暗い部分の明暗の差(明暗比)」だよ。ウェブアクセシビリティでいうと「文字色と背景色の対比」だね。例えば、このサイトにあるオレンジ色の文字と背景の色、明暗の差が小さいから読みづらいよね。

見習い君:なるほど。明暗の差を大きくするって、こういうことですか?

師匠:そうそう。これも、「ウェブアクセシビリティ」の一つだよ。コントラストに配慮することで、晴眼者だけでなく、弱視や色覚異常の人にとって、より見やすくなるよ。

見習い君:そうなんですね!
師匠:ほかにモニターを白黒画面にするといったパソコン自体の機能を使うことで、ある程度見にくさを解決している利用者がいることも忘れないでね。
見習い君:パソコンにそんな補助機能があるんですね。知りませんでした!

師匠:うん。こうして障がいのある人たちに配慮することで、結果的にはみんなが見やすくて使いやすいページが増えていくんだよ。見習い君がサイトを作る時は、色の組み合わせに気をつけようね!
見習い君:はい!とても勉強になりました。
Webページの文字を読みやすくする「コントラスト比」

秘書:みなさんはWebページにアクセスして「見にくいな・読みにくいな」と感じたことはないでしょうか?
ウェブページの見やすさに、コントラスト比は不可欠です。
このコントラスト比が大きければ大きいほど見やすくなります。具体的には、文字色と背景色のコントラスト比が4.5:1以上とされています。
ただ、数字を出されてもピンと来ない方もいらっしゃるのではないでしょうか。そこで誰でもコントラスト比の数値を測れるツールがあるので紹介します。
Colour Contrast Analyser
これは、コントラスト比を計れる数あるツールの中の一つです。対比させたい各々の色を抽出しコントラスト比を計ってくれます。


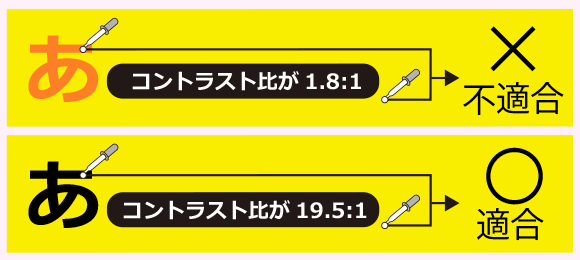
【コントラスト比が小さい例】
オレンジ色の文字、黄色の背景を対比させると「1.8:1」。4.5:1未満のため「アクセシビリティ上問題あり」となってしまいます。

【コントラスト比が大きい例】
黒色の文字、黄色の背景を対比させると「19.5:1」。4.5:1以上になっているため「アクセシビリティ上問題なしとなります。
いかがでしょうか。パッと見ても、後者のほうが見やすいと感じたと思います。
色の使い方は人それぞれでセンスに頼る部分も出てくるので、難しいところではありますが、多くの人に見やすいものを作成するには「コントラスト比」はとても重要なポイントとなります。
もっと知りたいと思った方は、こちらに詳しく書かれていますのでぜひ読んでみてくださいね。
【Colour Contrast Analyser】
「Colour Contrast Analyser」について(新しいウィンドウが開きます)
【ウェブアクセシビリティについての国際的な規格】
「Web Content Accessibility Guidelines (WCAG) 2.0」について(新しいウィンドウが開きます)
【コントラストについての基準】
「コントラスト 達成基準 1.4.3 を理解する」について(新しいウィンドウが開きます)






