2021年05月11日掲載


秘書:以前掲載した「スクリーンリーダーについてもっと詳しく!前編・後編」の記事で少し話題に上がった「代替テキスト」について、もっと深堀していきましょう。
例によって、師匠と見習い君が話しているようです。
- ウェブアクセシビリティ職人「見習い君」と「師匠」がアクセシビリティな世界を目指す
- このストーリーは、新人ウェブアクセシビリティ職人「見習い君」とベテラン職人「師匠」、解説を担当する「秘書」を通して特に障がい者をはじめ身体的な制約がある方たちがウェブ利用時にどの様な障壁にぶつかり、どの様な工夫をして克服しているかなど「ウェブアクセシビリティ」の実例をはじめ「ウェブアクセシビリティ」と共に重要な「社会的アクセシビリティ」についても紹介していきます。
スクリーンリーダーがもっとも苦手としているもの

見習い君:ん…どっちがいいかなぁ…?

師匠:どうした!なにを悩んでるんだ?
見習い君:ウェブでタンブラーを買おうと思ってるんですが、くびれているタイプにするか、くびれていないタイプにするかで迷ってて。
師匠:なるほど…。
まぁ、どっちでもいいんじゃないか?

見習い君:はい。もうちょっと悩んでみます。
それはそうと、タンブラーの画像を見ていて思い出したのですが、以前、師匠から「代替テキスト」について教えてもらいましたよね。
スクリーンリーダーのユーザは、画像についている代替テキストを読むことで、商品が「どの様なモノ」かを把握できますよね?でも、代替テキストに商品の形が書かれていないと、どのような形状の商品かわからないんじゃないですか?

師匠:うむ。そのとおりだ。
スクリーンリーダーユーザは、画像に代替テキストがないと、なんの画像なのかわからないという話は以前したとおりだ。ただ、代替テキストに入れる説明は何でもいいというわけではなく、スクリーンリーダーユーザが読んだときに、その画像がどの様なモノなのか具体的に把握できる内容にしておかなくてはいけないな。
たとえば今、見習い君が言ったように、いくつものタンブラー商品ページ画像に「タンブラー」とだけ書かれていたら、違いがわからず選びようがないだろう!
代替テキストには何を記載すればいいの?

見習い君:確かにそうですね。
画像の代替えテキストに「タンブラー」とだけ書かれていたら、違いがわからないですよね。
では、どんな内容にすればいいのでしょうか?

師匠:そうだな、例えば「青いカードケース」と言われて、見習い君はどんなモノを想像する?

見習い君:青いカードケースですか?
そうですね、青くて、布製で、カードが十数枚入るようなケースを思い浮かべるかなぁ…。

師匠:うむ。間違いではないな。
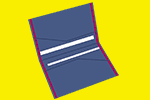
だが、私が言った実際のカードケースはこれだ!
見習い君:あれ?二つ折のモノだったんですか。しかも、ずいぶんと薄そうですね。
師匠:そうなんだよ。実は、同じことがスクリーンリーダーユーザにはよく起こっている。

見習い君:そうだったんですか。では、代替テキストにはしっかり説明した内容を書かないといけないんですね。
師匠:そうだな。基本的に「画像のもつ意味に対して、代替テキストの内容が、何も情報が失われてない」ことが重要だ。ただし、長ったらしく説明すると聞くほうも大変だから、短く端的な説明が理想だな。
不要な代替テキストもある!

見習い君:そうなんですね。今のは重要ですね。メモっておかないと…。「画像にはすべて代替テキストを付けて、短く端的な説明」を…っと。
師匠:うーん…「すべて」というのは、ちと語弊があるなぁ。
見習い君:えっ!どうしてですか?
画像にはすべてつけないと、スクリーンリーダーユーザの人には、わからないんじゃないですか?

師匠:そうなんだが、中には代替テキストが付いていることで、逆に煩わしくなる場合もあるんだな。
ウェブ上にはさまざまなコンテンツがある。その中には、ページを飾るだけのものや、画像と重複してしまうテキストなどがある。これらは、スクリーンリーダーユーザにとって、読み上げられることで邪魔になったり、内容が重複したりと、不要なことがある。たとえば、ページの背景画像の模様を事細かに説明されたり、ページ上に記載されているテキストと同じ内容を代替テキストで繰り返されたりしたら、ほしい情報になかなかたどり着けず煩わしいだろう?だから「すべて」の画像に代替テキストを付ければいいというわけではないんだ。
見習い君:そうなんですか!代替テキストは奥が深いんですね。
師匠:奥が深いんだ。まあ、代替テキストに限らずウェブアクセシビリティ全般そうだがな。

秘書:代替テキストにはさまざまなルールがあるということがわかりましたね。
ちなみに、師匠が後半で説明した「不要な代替テキスト」には、以下のようなものがあります。
~装飾を目的とした画像~
ウェブページを飾る目的のみに使用されていて、ページ内の情報と関係がないものは、代替テキストは不要となります。

~情報が重複してしまう画像~
画像の内容をページ上にテキストで説明している場合は、重複してしまうため代替テキストは不要となります。

その他、代替テキストについてもっと詳しく知りたい方は、以下をご参照ください。
【達成基準 1.1.1 を理解する | WCAG 2.0解説書】
https://waic.jp/docs/UNDERSTANDING-WCAG20/text-equiv-all.html(新しいウィンドウが開きます)
【達成基準 2.4.4 を理解する | WCAG 2.0解説書】
https://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-refs.html(新しいウィンドウが開きます)
【達成基準 3.2.4 を理解する | WCAG 2.0解説書】
https://waic.jp/docs/UNDERSTANDING-WCAG20/consistent-behavior-consistent-functionality.html(新しいウィンドウが開きます)






